
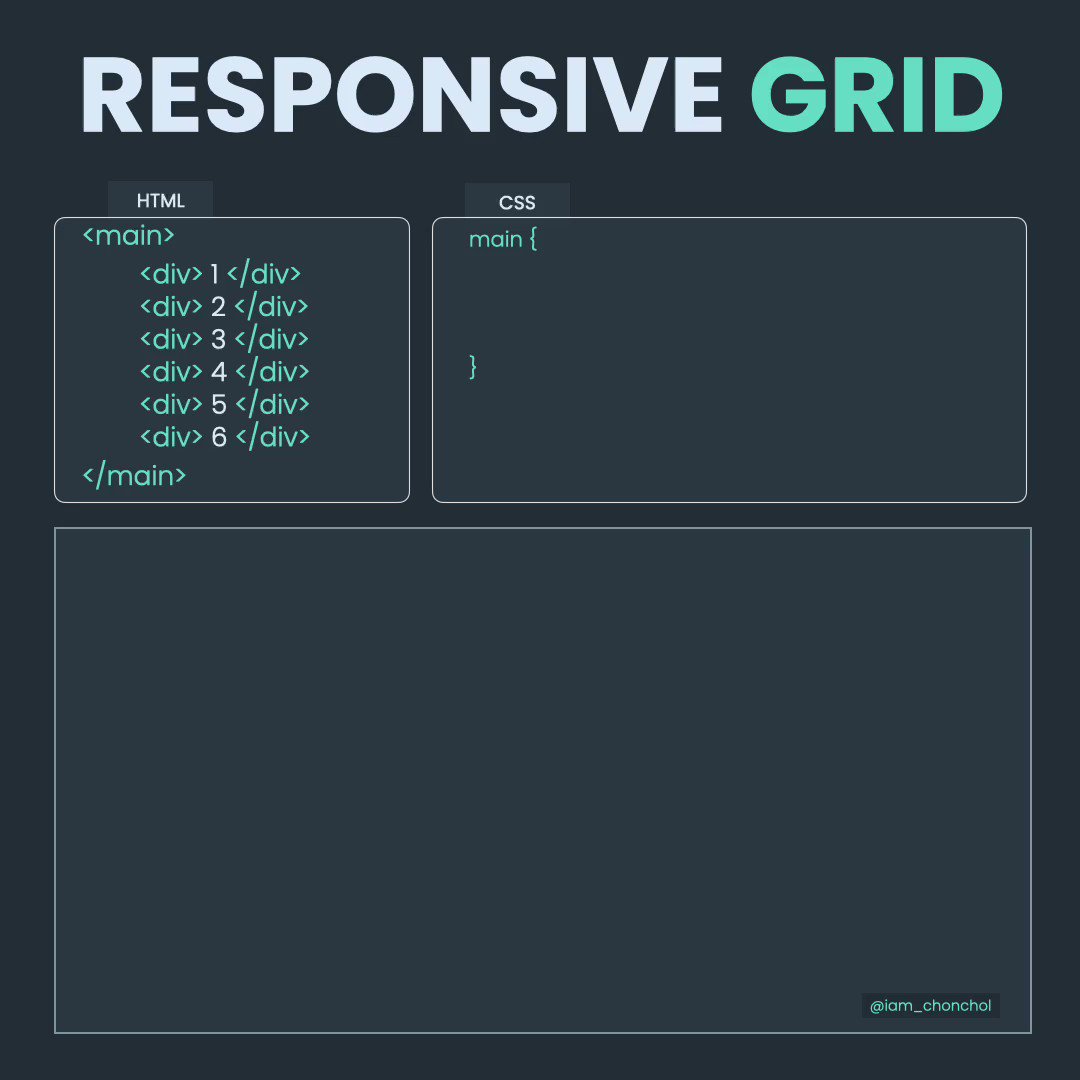
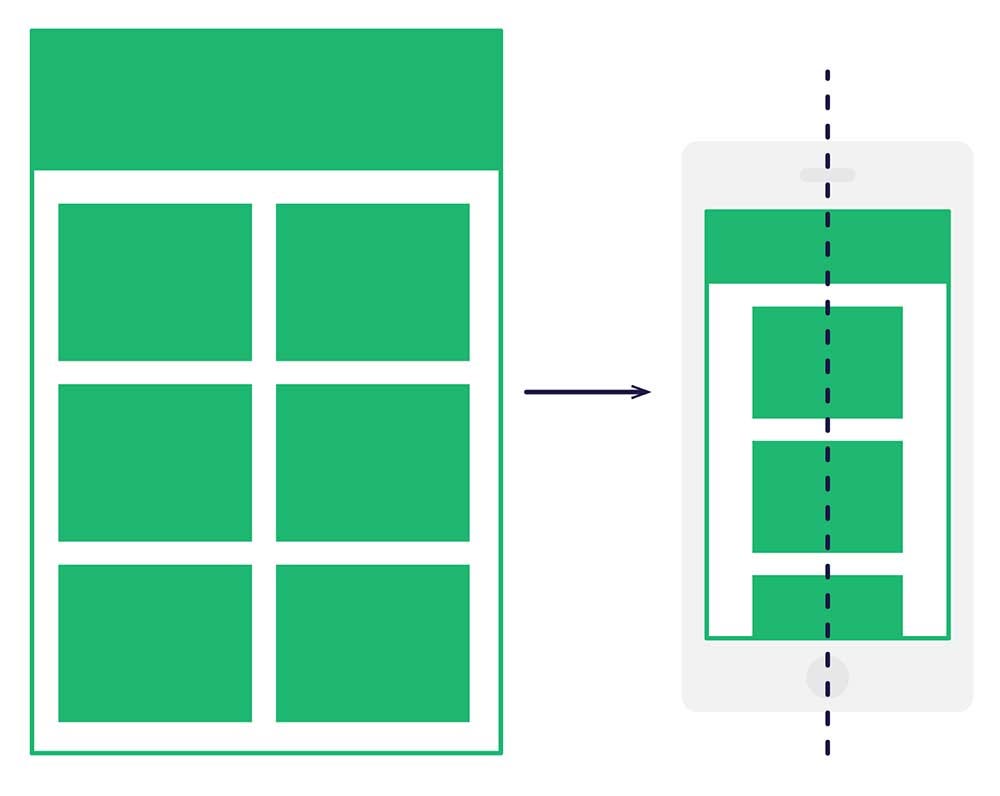
How to make your HTML responsive by adding a single line of CSS | by Per Harald Borgen | We've moved to freeCodeCamp.org/news | Medium

CSS Flexbox ile Responsive 3 Sütun (Responsive 3 Column Layout with CSS Flexbox) #html #css | Instagram

html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow